HTAファイルの関連付け windows11で [JavaScript]
window11を入れたPCで、HTAファイルがMicrosoft Edgeに関連付けられていました。
当然ただのHTMLファイルとしてしか表示されません。
C:\Windows\System32 にある mshta.exe に関連付けようとしましたが、

「選択したプログラムは、このファイルの種類に関連付けることはできません。他のプログラムを選択してください。」と言われてしまいました。
で、関連付けをする方法を調べてみました。
レジストリエディターを起動(メニューの検索のところにregeditと入力するなど)
↓
HKEY_CLASSES_ROOT\Applications\mshta.exe を選択
↓
NoOpenWith を削除
↓
HTAファイルを右クリック > プログラムから開く > 別のプログラムから開く > その他のアプリ↓ > このPCで別のアプリを探す > C:\Windows\System32\mshta.exe を指定
でOKでした。
当然ただのHTMLファイルとしてしか表示されません。
C:\Windows\System32 にある mshta.exe に関連付けようとしましたが、

「選択したプログラムは、このファイルの種類に関連付けることはできません。他のプログラムを選択してください。」と言われてしまいました。
で、関連付けをする方法を調べてみました。
レジストリエディターを起動(メニューの検索のところにregeditと入力するなど)
↓
HKEY_CLASSES_ROOT\Applications\mshta.exe を選択
↓
NoOpenWith を削除
↓
HTAファイルを右クリック > プログラムから開く > 別のプログラムから開く > その他のアプリ↓ > このPCで別のアプリを探す > C:\Windows\System32\mshta.exe を指定
でOKでした。
タグ:HTA
USB type-C PD対応ディスプレイとNintendo Switch [周辺機器]
Nintendo Switch を USB type-C PD対応ディスプレイにケーブル1本で繋げられたらいいなぁという話。
結論から言うと、大方不可能な様子。
以下のUSB type-C PD対応ディスプレイで確認。
・EIZO FlexScan EV2780-BK (2560×1440, 最大30W)
・EIZO FlexScan EV2785-WT (3840×2160, 60W)
・HP U28 (3840×2160, 65W)
これらすべてNintendo Switchとtype-Cケーブル1本ではつながりませんでした。
ちなみにXpreia 5では映ります。
ネットでは情報が少なかったのですが、以下のページに詳しくありました。
「Nintendo SwitchのTVモードは純正ドックでしか動作しないように制限されている」
https://hanpenblog.com/13358
要するに、、
・Switchとドックで、任天堂のUSB Vendor IDを確認している
・39W以上の電源が必要
ということでした。
ただ、すべてのUSB type-C PD対応ディスプレイがダメというわけでもないようで、モバイルモニターの一部だったり、JAPANNEXTのJN-IPS28UHDRC65Wは、amazonのQ&A、レビューにtypeーCケーブル1本でつながるというものもありました。ディスプレイメーカーのNintendo Switchへの対応の意思があるかどうかに因るみたい。




結論から言うと、大方不可能な様子。
以下のUSB type-C PD対応ディスプレイで確認。
・EIZO FlexScan EV2780-BK (2560×1440, 最大30W)
・EIZO FlexScan EV2785-WT (3840×2160, 60W)
・HP U28 (3840×2160, 65W)
これらすべてNintendo Switchとtype-Cケーブル1本ではつながりませんでした。
ちなみにXpreia 5では映ります。
ネットでは情報が少なかったのですが、以下のページに詳しくありました。
「Nintendo SwitchのTVモードは純正ドックでしか動作しないように制限されている」
https://hanpenblog.com/13358
要するに、、
・Switchとドックで、任天堂のUSB Vendor IDを確認している
・39W以上の電源が必要
ということでした。
ただ、すべてのUSB type-C PD対応ディスプレイがダメというわけでもないようで、モバイルモニターの一部だったり、JAPANNEXTのJN-IPS28UHDRC65Wは、amazonのQ&A、レビューにtypeーCケーブル1本でつながるというものもありました。ディスプレイメーカーのNintendo Switchへの対応の意思があるかどうかに因るみたい。

EIZO FlexScan 27.0インチ ディスプレイ モニター (WQHD/IPSパネル/ノングレア/ブラック/無輝点保証) EV2780-BK
- 出版社/メーカー: EIZO
- 発売日: 2016/11/18
- メディア: Personal Computers

EIZO FlexScan 27.0インチ ディスプレイモニター (4K UHD/IPSパネル/ノングレア/ホワイト/USB Type-C搭載/5&無輝点保証) EV2785-WT
- 出版社/メーカー: EIZO
- 発売日: 2018/01/30
- メディア: Personal Computers

HP モニター 28インチ U28 4K HDR ディスプレイ USB-C接続 非光沢IPSパネル 付き (型番:1Z979AA-AAAA)
- 出版社/メーカー: 日本HP
- メディア: エレクトロニクス

28型 IPS 4K液晶モニター USB Type-C(65W給電対応) JN-IPS28UHDRC65W
- 出版社/メーカー: JAPANNEXT
- 発売日: 2021/11/10
- メディア: Personal Computers
CODE128で改行入りバーコードを作る [JavaScript]
あるあるですが、端末にバーコードリーダーがあるけど、ログイン画面にはIDとパスワードの入力欄とログインボタンがあって、キーボードから、ID → [Enter] → パスワード → [Enter] でログインするシステム。
バーコードで楽々入力だと便利なのですが、CODE39やNW-7では入力できない文字があったり、IDとパスワードを1回で読み込むことができないということがあります。
それをCODE128で解決してみました。

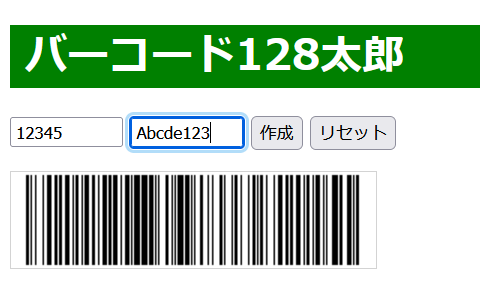
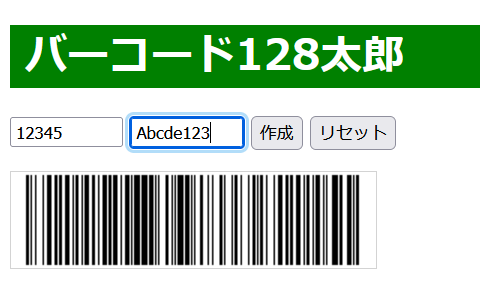
HTML5ですので、以下のコードをテキストエディタにコピーして、文字コードはshift JISではなくUTF-8で、拡張子をhtmlにして保存してください。できたバーコードは右クリックで画像保存できます。(canvasのサイズ変更処理をすることでcanvasのクリアも兼ねていて、背景のリセット処理を省いているので透過画像になっています。)
スマホのバーコード、QRコード読み込みアプリで読み込めることを確認しました。
お約束ですが、ID・パスワードの管理は、印刷したものを無くさないようにするのはもちろん、上司やシステム管理の人にばれないように自己責任でおこなってください。
バーコードで楽々入力だと便利なのですが、CODE39やNW-7では入力できない文字があったり、IDとパスワードを1回で読み込むことができないということがあります。
それをCODE128で解決してみました。

HTML5ですので、以下のコードをテキストエディタにコピーして、文字コードはshift JISではなくUTF-8で、拡張子をhtmlにして保存してください。できたバーコードは右クリックで画像保存できます。(canvasのサイズ変更処理をすることでcanvasのクリアも兼ねていて、背景のリセット処理を省いているので透過画像になっています。)
スマホのバーコード、QRコード読み込みアプリで読み込めることを確認しました。
お約束ですが、ID・パスワードの管理は、印刷したものを無くさないようにするのはもちろん、上司やシステム管理の人にばれないように自己責任でおこなってください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>バーコード128太郎</title>
<script type="text/javascript">
const BC128 = [
"212222","222122","222221","121223","121322","131222","122213","122312",
"132212","221213","221312","231212","112232","122132","122231","113222",
"123122","123221","223211","221132","221231","213212","223112","312131",
"311222","321122","321221","312212","322112","322211","212123","212321",
"232121","111323","131123","131321","112313","132113","132311","211313",
"231113","231311","112133","112331","132131","113123","113321","133121",
"313121","211331","231131","213113","213311","213131","311123","311321",
"331121","312113","312311","332111","314111","221411","431111","111224",
"111422","121124","121421","141122","141221","112214","112412","122114",
"122411","142112","142211","241211","221114","413111","241112","134111",
"111242","121142","121241","114212","124112","124211","411212","421112",
"421211","212141","214121","412121","111143","111341","131141","114113",
"114311","411113","411311","113141","114131","311141","411131","211412",
"211214","211232","2331112"]; // code128パターン BSBSBS(B)
function dispCode(f) {
let codeText, checkDigit, i, c, n, x, w;
if( !f.txt1.value ) { f.txt1.focus(); return; } // 入力されるまでfocusが留まる
if( !f.txt2.value ) { f.txt2.focus(); return; } // → [Enter]で次のボックスへ
// データの作成
codeText = BC128[ 104 ]; checkDigit = 104; n = 0; // STARTコード(B)設定
for(i = 0; i < f.txt1.value.length; i++) { // 1つ目のエンコード
c = f.txt1.value.charCodeAt(i) - 32; // 文字に対応する数値
codeText += BC128[c]; checkDigit += c * ++n; // パターン追加,check digit計算
}
codeText += BC128[ 101 ]; checkDigit += 101 * ++n; // 改行:code A に変更
codeText += BC128[ 77 ]; checkDigit += 77 * ++n; // :CR
codeText += BC128[ 74 ]; checkDigit += 74 * ++n; // :LF
codeText += BC128[ 100 ]; checkDigit += 100 * ++n; // :code B に戻す
for(i = 0; i < f.txt2.value.length; i++) { // 2つ目のエンコード
c = f.txt2.value.charCodeAt(i) - 32;
codeText += BC128[c]; checkDigit += c * ++n;
}
codeText += BC128[ checkDigit % 103 ]; // チェックディジット
codeText += BC128[ 106 ]; // STOPコード設定
// バーコードを表示
const ctx = document.getElementById("codeImage").getContext("2d");
document.getElementById("codeImage").width = codeText.length * 11 / 6 + 22;
for(i = 0, x = 10; i < codeText.length; i++) {
w = parseInt(codeText.charAt(i));
if( !(i%2) ) ctx.fillRect(x, 2, w, 60);
x += w;
}
}
</script>
</head>
<body>
<h1 style="background-color:green;padding-left:10px;color:white;">バーコード128太郎</h1>
<p>
<form method="post" name="f" onsubmit="dispCode(this); return false;">
<input type="text" name="txt1" size="10" pattern="^[¥x20-¥x7F]+$" autofocus />
<input type="text" name="txt2" size="10" pattern="^[¥x20-¥x7F]+$" />
<input type="submit" value="作成" />
<input type="reset" onClick="f.txt1.focus();" />
</form>
<p>
<canvas id="codeImage" height="64" style="border:solid 1px lightgray;"></canvas>
</body>
</html>
タグ:バーコード



