データの全ての組み合わせ(CROSS JOIN) [JavaScript]
データの全ての組み合わせをつくることを、交差結合とか、クロス結合とか、CROSS JOINとかいうようです。
音価、音高の組み合わせを作るのに作ったスクリプトです。
ネットで拾ったものから適当に作りました。雑ですみません。

次のコードをテキストエディタでhtmlとして保存します。Unicode(UTF-8)です。
私がふだん使っているfirefoxではスクリプトでコピーが使えないので、[Ctrl]+[C]でコピーです。
音価、音高の組み合わせを作るのに作ったスクリプトです。
ネットで拾ったものから適当に作りました。雑ですみません。

次のコードをテキストエディタでhtmlとして保存します。Unicode(UTF-8)です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>組み合わせる</title>
<script>
function crossjoin() {
var lines1 = document.getElementById('list1').value.replace(/\r\n|\r/g, "\n").split( '\n' );
var lines2 = document.getElementById('list2').value.replace(/\r\n|\r/g, "\n").split( '\n' );
document.getElementById("result").value = "";
for ( var i = 0; i < lines1.length; i++ ) {
if ( lines1[i] == '' ) continue;
for ( var j = 0; j < lines2.length; j++ ) {
if ( lines2[j] == '' ) continue;
document.getElementById("result").value += lines1[i] + '_' + lines2[j] + '\n';
}
}
document.getElementById("result").select();
}
</script>
</head>
<body>
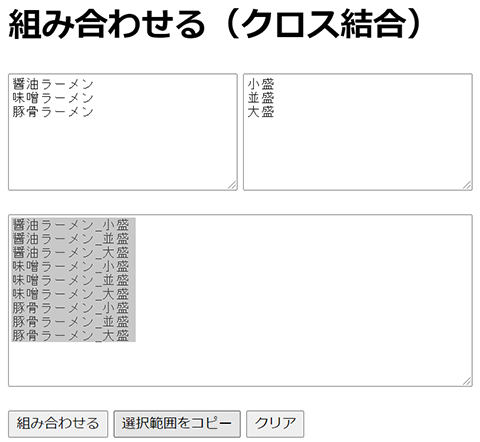
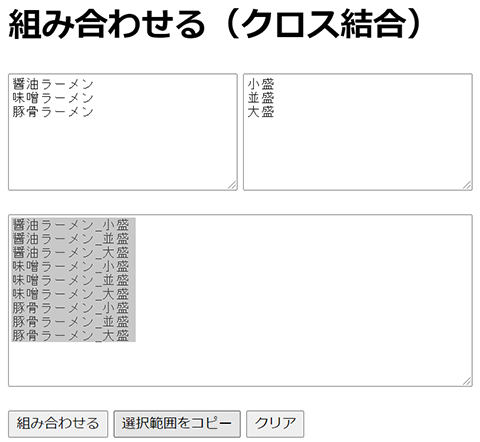
<h1>組み合わせる(クロス結合)</h1>
<form>
<p>
<textarea rows=8 cols=30 id="list1">
醤油ラーメン
味噌ラーメン
豚骨ラーメン
</textarea>
<textarea rows=8 cols=30 id="list2">
小盛
並盛
大盛
</textarea>
<p>
<textarea rows=12 cols=64 id="result" readonly placeholder=" *** 結果はここに表示 ***">
</textarea>
<p>
<input type=button value="組み合わせる" onclick="crossjoin()" />
<input type=button value="選択範囲をコピー" onclick="document.execCommand('copy')" />
<input type=reset value="クリア" />
</form>
</body>
</html>
私がふだん使っているfirefoxではスクリプトでコピーが使えないので、[Ctrl]+[C]でコピーです。



